I study Human-Computer-Interaction at the
LMU Munich.
I focus on UX/UI, usability-, concept-, and product engineering, physical- and digital prototyping, as well as programming, web development- and design.
I would describe myself as a creative, curious, analytical, and detail-oriented developer and designer committed to
realizing the holistic development process, from ideation, concept creation, prototyping, user studies, to both frontend
and backend implementation, as well as testing and deployment. I combine the creative knowledge of a designer with the critical thinking
of a developer, enabling me to collaborate more effectively and bring concepts to life. Scroll down to explore my cards that represent my work and topics I'm interested in.


My website is completely self-written in HTML  ,
CSS
,
CSS  , and quite some JavaScript
, and quite some JavaScript  .
It's influenced by the "Neo-Brutalism" design trend, embracing strong outlines, contrasting colors, and bold typography.
With my design, I tried to create something unique and bold, opposing most modern web design trends.
I started by hand-sketching some ideas on my tablet, continued by creating a high-fidelity prototype in Figma,
and eventually refined and coded my webpage.
I first got in touch with web development in my first semester at LMU Munich.
There, I learned the basics of HTML, CSS, and JavaScript. I thoroughly enjoyed this field and designed and
implemented some smaller projects early on (e.g.).
Over time, I gained a lot of advanced skills in this area. Teaching and assisting the subject of web development one year later
as a tutor further deepened my knowledge, allowing me to effortlessly design and code responsive websites like the one you are on right now.
I now have advanced skills and a profound understanding of web development, from Frontend to Backend,
including various frameworks and libraries like React, Node.js, Express.js, Bootstrap, Svelte, Flask, Django, and more.
My personal website recently underwent a design update, which you can see here.
.
It's influenced by the "Neo-Brutalism" design trend, embracing strong outlines, contrasting colors, and bold typography.
With my design, I tried to create something unique and bold, opposing most modern web design trends.
I started by hand-sketching some ideas on my tablet, continued by creating a high-fidelity prototype in Figma,
and eventually refined and coded my webpage.
I first got in touch with web development in my first semester at LMU Munich.
There, I learned the basics of HTML, CSS, and JavaScript. I thoroughly enjoyed this field and designed and
implemented some smaller projects early on (e.g.).
Over time, I gained a lot of advanced skills in this area. Teaching and assisting the subject of web development one year later
as a tutor further deepened my knowledge, allowing me to effortlessly design and code responsive websites like the one you are on right now.
I now have advanced skills and a profound understanding of web development, from Frontend to Backend,
including various frameworks and libraries like React, Node.js, Express.js, Bootstrap, Svelte, Flask, Django, and more.
My personal website recently underwent a design update, which you can see here.

I initially started back in 2014 by creating short 3D introduction animations for YouTubers. I uploaded my final projects on my own YouTube channel, which I named "DiceFX." The channel quickly gained attention, built a community, and I began freelancing by selling my personalized designs as well as presets for creative software to other designers. In addition to motion design, I also focused on graphic design by creating logos, banners, thumbnails, and more, which I sold as well. Although I have now ceased creating 3D introductions due to a decline in demand from YouTubers, I continue to work in media design overall. For example, I have designed geographic filters for Snapchat, created a new logo for a small private pub, designed, printed, and sold posters for a kid's TV show, and personally redesigned company logos. In another project, I learned to work myself into Autodesk Maya and created a Low-Poly animation that you can see here. I am able to apply my editing skillset to create the video prototypes featured in my various projects. I am now happy to have advanced skills in creative software like Adobe Photoshop, After Effects, Premiere Pro, Figma, and Maxon's Cinema4D, along with a profound understanding of design concepts.
Meet is an app designed to connect people through various activities. It allows users to create their own events for others to join or participate in events created by other users. Organization is simplified with an integrated chat function for communicating with new friends. Six other students and I developed this idea for a mobile application and created a high-fidelity prototype following a user-centered design (UCD) process. In brief, we started by brainstorming and sketching out ideas, then created a design brief. We moved on to wireframing in Miro and began prototyping in Adobe XD. With my background in Adobe software and my interest in UX design, I contributed significantly to this project. I generated most of the ideas, guided the group as a leader, and also distributed tasks. We conducted a usability heuristic evaluation, worked through a system checklist, iteratively improved our prototype, and concluded with usability testing, after which we refined our prototype further. We finished our project with a short video presentation and a portfolio.


Back in school, I was always looking forward to presentations. I enjoyed standing in front of the class and speaking about a subject that interested me. My teacher once told me after a good presentation, "You have the skill. When thoroughly understanding a topic, you are able to teach it and enlighten others." He recommended that I pursue this skill in some way after school. In my third semester at LMU Munich, after feeling confident with my knowledge in a course that I'd successfully passed the year before, I decided to apply for an Assistant/Tutor position in Digital Media. The content of this course includes digitization, compression techniques with algorithms like Huffman coding or LZW, chroma subsampling, video compression, audio editing, number systems, and web development with HTML, CSS, and JavaScript. My tasks were presenting the course content in weekly tutorials as well as creating and grading assignments. I really enjoyed giving tutorials, standing next to a whiteboard in front of students, and conveying the subject's content. Helping a struggling student or seeing them all understand a complicated topic after I explained it to them, and coming up with ideas on how to approach and teach a difficult subject matter, were the things that made me enjoy being a tutor and continue working as one in my subsequent semesters.

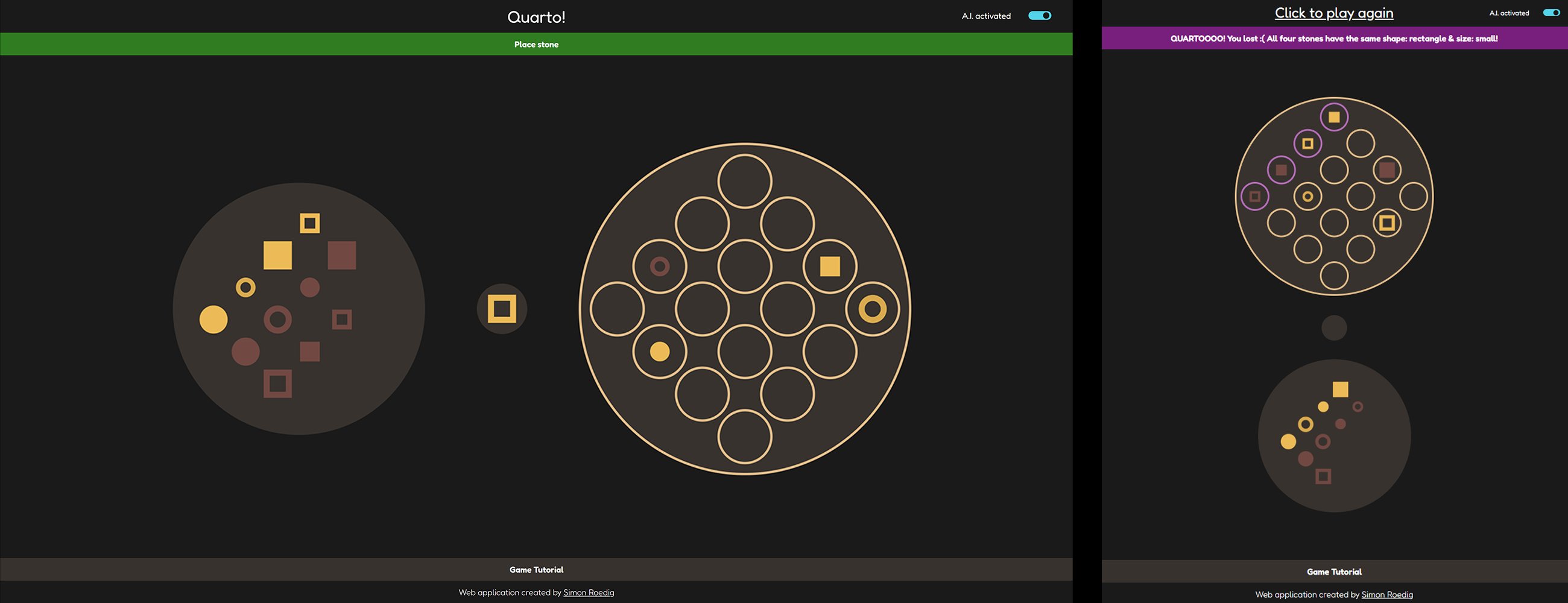
Quarto is a board game with 16 stones, each having four attributes. The goal is to place the stone given by your opponent in a row where all
stones share at least one common attribute. Each turn, your opponent chooses the stone you must place.
As part of my System Programming course, three fellow students and I programmed a client for this game.
We used the C programming language and learned about system programming concepts such as pipes, sockets, protocols, client/server architecture, scheduling,
and processes/threads. I enjoyed programming in C because it is a low-level language that contrasts with most modern languages,
giving me a sense of "ownership" over the computer. For this project, I used Linux and even switched to it as my standard OS for six months.
The server for the Quarto game, set up by the university, lacked a proper GUI, and I couldn't find any suitable online version with a nice user interface.
Therefore, I decided to use my web development skills to create the game as a browser application. My implementation allows players to play Quarto
against the computer by dragging and dropping the stones onto the game board.
In addition to creating an intuitive and attractive UI, I focused on enhancing the game experience by making the player wait for the computer to take its turn.
The drag-and-drop interaction, instead of clicking, also contributes to a more realistic feel. Ensuring the visibility of system status was
important to me, so the user can always see what the computer is currently doing and understand what to do when it's their turn.
I also programmed a simple AI that can be activated, allowing the player to only ever "win" in the form of a tie.

When I was about 12 years old, I taught myself to play the electric guitar. I quickly made progress and continued to play daily.
Now, I am very experienced with plucked string instruments. Besides the electric guitar, I also play the western guitar, ukulele, and classical guitar,
which I probably enjoy the most. I also taught myself the piano when I was around 17. Learning the piano helped me visualize the guitar fretboard
and understand how chords and scales work on other instruments.
What drives me most in playing instruments is music theory. It is essentially the language of music, much like how math is the language of physics.
Music theory explains why music works, why certain chord progressions sound good, and which ones evoke feelings of sadness, happiness, confusion, or mystery.
It teaches how to build chords that sound unexpected and dissonant, and how to still resolve into a minor cadence.
Music is closely related to physics because a note is, in essence, an acoustic wave—a vibration that travels through a medium like air.
Chords are just interferences of multiple waves or notes. By superimposing certain notes onto a chord and playing multiple chords in a specific sequence,
one can evoke specific emotions. I find that very fascinating. This is what music and music theory mean to me and what drives me to continue playing instruments
and further educating myself in this field.

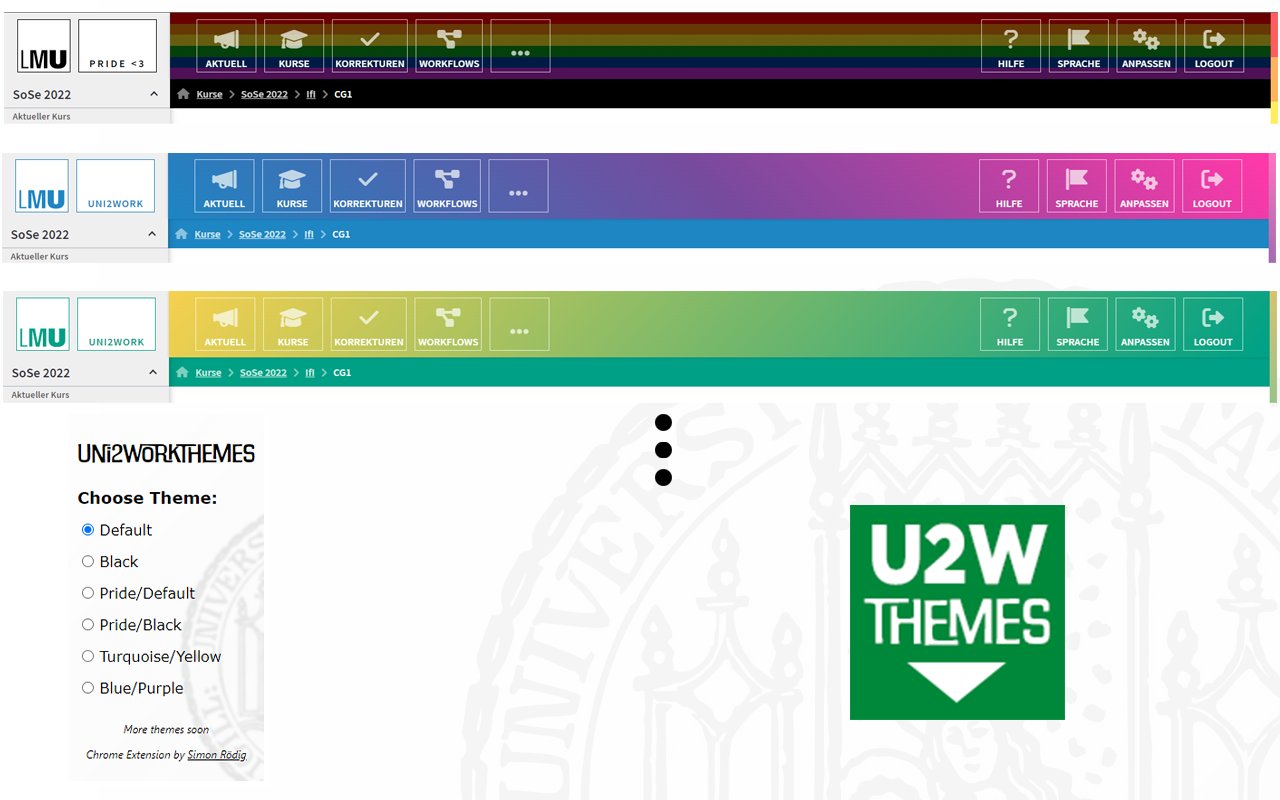
The main platform most students use at the University of Munich is Uni2Work.
During pride season, I noticed students discussing the fact that Uni2Work doesn't adopt a pride theme with the typical rainbow flag,
as other websites do during that time. Since Uni2Work's design is predominantly a monotonous green, I decided to program a general
browser extension for Chromium, allowing users to select different themes for this webpage, including a pride theme.
After some research on how browser extensions work, I finished programming "Uni2WorkThemes" and published the extension in the Chrome Web Store
for other students to use.
Short explanation: The popup's HTML is only displayed when the user is on the active tab *://*.uni2work.ifi.lmu.de/*.
Here, the user can select the different themes. On every other website, the extension's popup, when clicked,
displays "Go to Uni2Work". By clicking on the different themes, a JavaScript file inserts the new CSS within a style tag
into the current HTML header. The activated theme is then also stored in the browser's local storage and retrieved
by different JavaScript files when opening and changing the theme in the popup, and when browsing on Uni2Work.
Check out my extension on the Chrome Web Store and see for yourself.

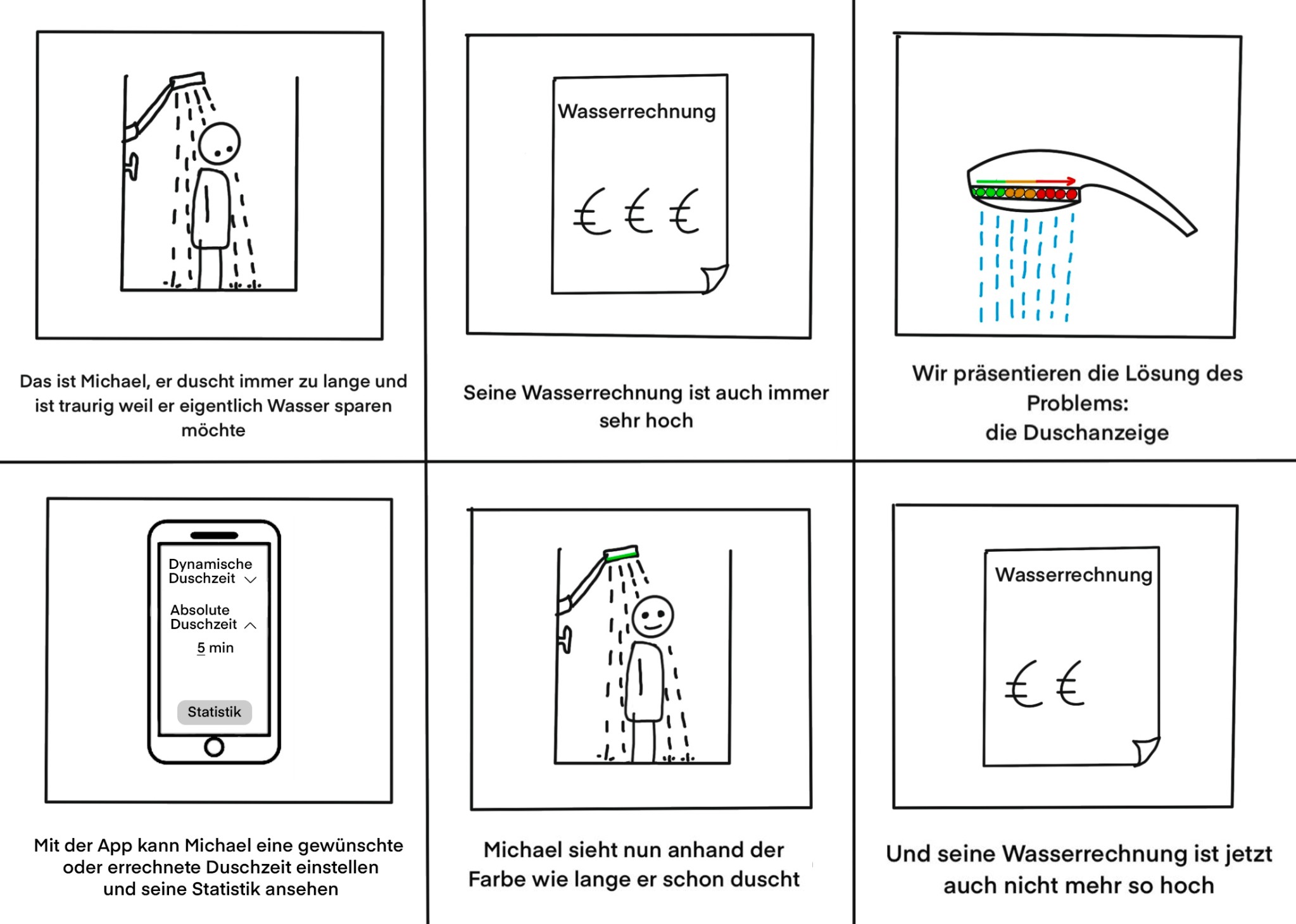
In a two week practical course a team of five other students and me systematically elaborated an interaction-concept. Objective was to put the iterative User-Experience design-process into practice and work through its initial convergent and divergent phases. We started by conducting field research in form of multiple In-Context interviews (Contextual Inquiry) with companies in the sustainable-energy sector. We then sorted and interpreted this collected data via Affinity Diagramming, derived insights from clustered data, and continued with generating "How-Might-We"-Questions to translate the insights we had into ways we can tackle and solve this problem. Dr. Marin Zec then helped us in the ideation phase. He presented us design-thinking concepts, creative problem-solving ways, and guided us through the "Crazy-8", "6-3-5", and "SCAMPER" methods until we eventually had our concept idea which we then elaborated in storyboards and finally in a video-prototype. Our concept was a showerhead that indicates the time passed in the shower via a LED-strip which changes colour sequentially from green, to orange, to red. The time can be set with a compatible mobile app which lets the user set a absolute time for showering or a dynamic time based on the water temperature and flow rate. For the app-prototype seen in the final video, we used Figma. For the physical LED-strip on the showerhead we used an ESP8266. This microcontroller has an integrated WiFi module to create a server that hosts a web page which we used to controll the LED-strip remotely. Check out this blog depicting this concepts' progress as well as further information about the user-research and concept.
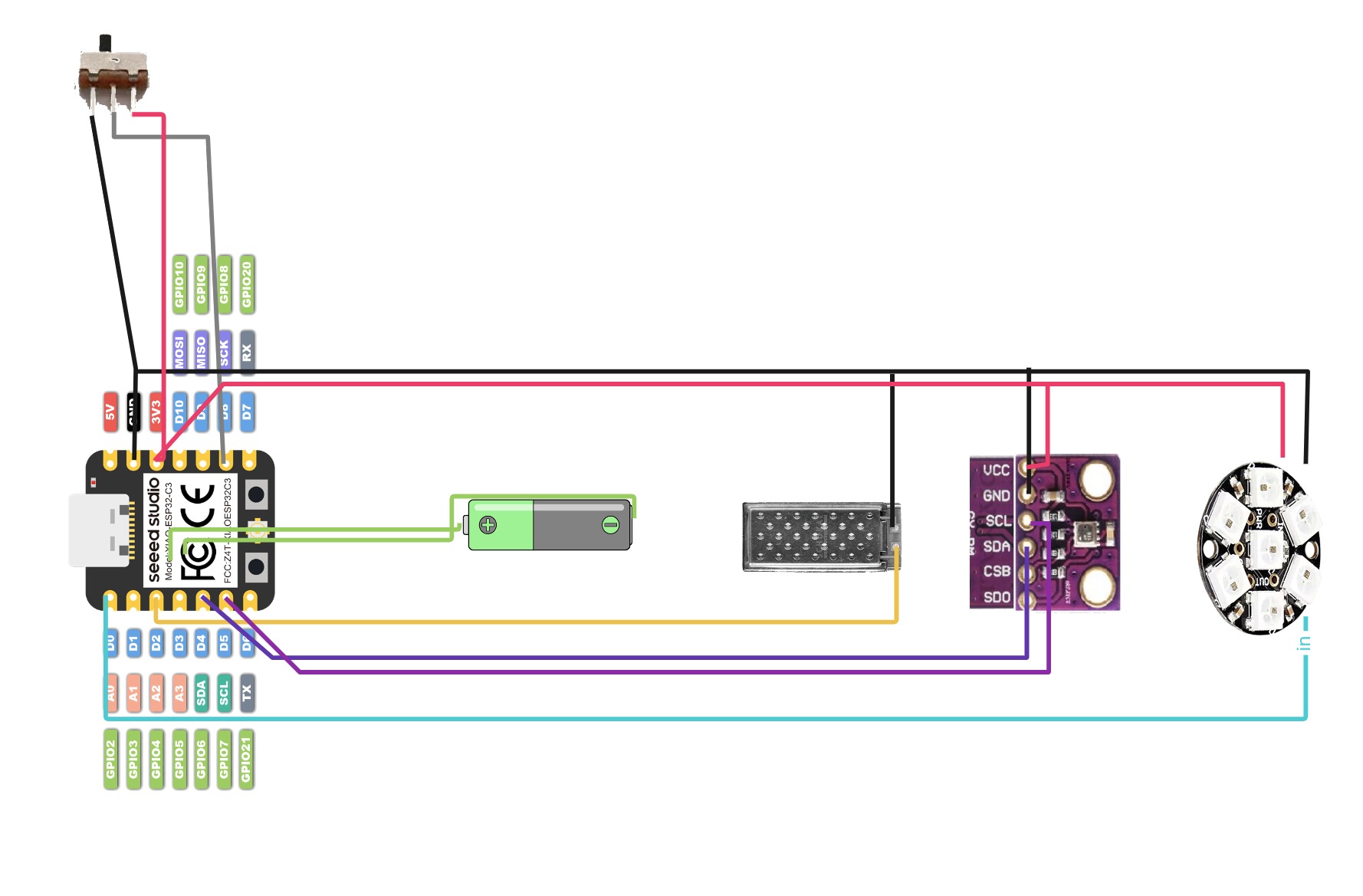
Rememory is an auditory and visual memory game with balloons, developed by a fellow student and me. Each player holds a balloon with a dedicated color and note, and stands in a circle around an "instructor" balloon. This balloon provides a sequence of colors accompanied by a note, corresponding with each color. The players' goal is to match this sequence by squeezing their balloons as a team in the correct order. The instructor balloon then indicates whether this sequence is correct or incorrect and either continues with a more complex sequence each round or gives the players another try. My team partner and I both own a 3D printer and we iterated through multiple 3D models until we came up with an airtight device that can be inserted into the balloons. This device holds all the required hardware that we soldered together. The hardware consists of an ESP32 microcontroller from XIAO, a passive buzzer, a pressure sensor, a neopixel jewel LED, as well as a slide switch and a 3.7-volt battery. I programmed the hardware and implemented the game logic in Arduino's C++. The code is based on a station-access point architecture with communication based on HTTP. You should really check out my awesome demo video for this project and let the interaction design speak for itself. (Oh, and the game is not mocked, it works flawlessly and is pretty refined. You can find the code on my GitHub profile.)



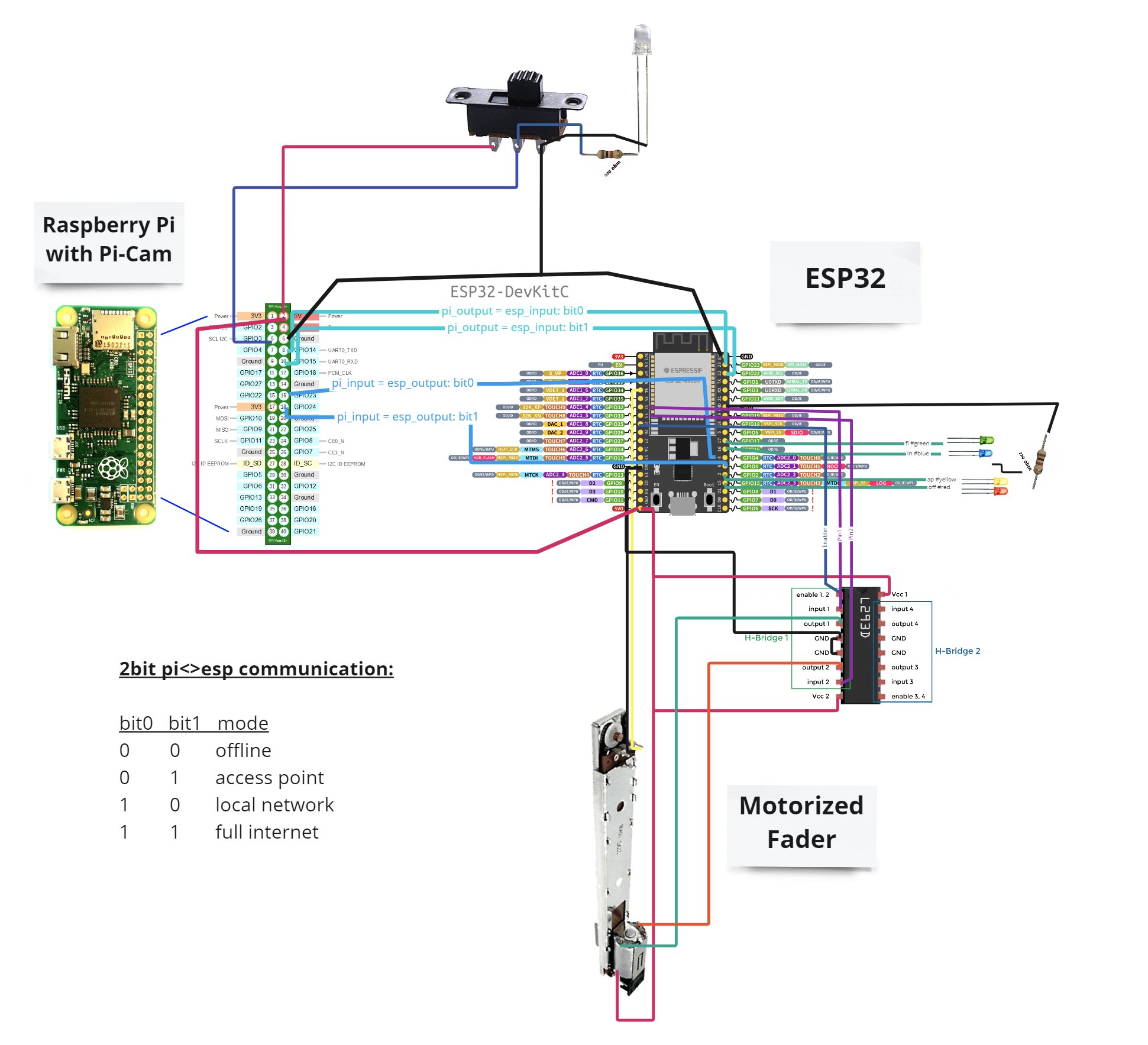
In a practical web development course, a team of 16 people and I built "ConnectivityControl," a framework that allows users to switch between
four device connectivity levels: Offline, Access Point mode,
Local Network mode, and Online.
The team was divided into a hardware group, middleware group, and software group. I was part of the hardware group and built a
smart camera and an environmental sensing unit using multiple hardware components, microcontrollers, Raspberry Pi's, laser cutting,
3D printing, as well as programming the hardware and the interface with the middleware group.
This course taught me a lot about web programming: IoT, WoT, the HTTP and MQTT protocols, Web Analytics, Web Servers, APIs, React, and Captive Portals.
All in a profoundly practical manner.
Check out my demo of ConnectivityControl.
* Disclaimer: Due to contractual obligations with BMW and the public availability of my website, I am unable to disclose specific details regarding the projects I worked on. Therefore, I will only provide a brief and general overview about my time at BMW.
From May to November 2023, I had the privilege of interning full-time at the BMW Group in Munich, where I was an integral part of the User Interaction and UX/UI Department. My role was pivotal in supporting the team in UX design and prototyping, specifically focusing on developing concepts, enhancing user experiences, and creating high-fidelity prototypes for in-vehicle infotainment systems designed for the eagerly anticipated Neue Klasse 2025 cars.
This experience was not only highly educational but also deeply fulfilling. It enabled me to apply my theoretical knowledge within a practical, real-world setting, directly contributing to automotive products. I had the fortune of working alongside highly skilled professionals whose expertise in their fields was matched by their commitment to nurturing my growth as a designer. Their mentorship helped me deepen my understanding of UX/UI design processes and the critical role of collaboration in driving innovation.
I am immensely grateful for the experiences and insights gained during my internship at BMW Group. These learnings have profoundly enriched my perspective on design and user experience, ensuring a lasting impact on my approach to future endeavors in the field.
* Disclaimer: Due to contractual obligations with Rohde & Schwarz and the public availability of my website, I am unable to disclose specific details regarding the projects I worked on. Therefore, I will only provide a brief and general overview about my time at Rohde & Schwarz.
During my time as a working student at Rohde & Schwarz from January to June 2024, I contributed to key initiatives within the Application Development department. My role focused on full-stack software development for internal tools, leveraging artificial intelligence and large language models to automate business processes and streamline communication workflows between customers and sales.
At Rohde & Schwarz, I deepened my programming skills and explored various technologies to create practical solutions that improved efficiency and reliability. This hands-on experience gave me a comprehensive understanding of the software development lifecycle in a professional environment, from ideation to deployment.
Working at Rohde & Schwarz was highly rewarding, allowing me to apply my skills to meaningful projects while gaining invaluable insight into the operations of a leading technology company, complex software development and the potential of AI to drive real-world business improvements.
* Disclaimer: Due to contractual obligations with BSH and the public availability of my website, I am unable to disclose specific details regarding the projects I worked on. Therefore, I will only provide a brief and general overview about my time at BSH.
Since September 2024, I have been part of the Interaction team at BSH Group’s Munich headquarters, focusing on ovens and cooktops while collaborating with a global shared services team across other home appliances.
Noticing gaps in prototyping practices and issues in colleagues understanding complex concepts, I took the initiative to build and code advanced prototypes, selecting frameworks and coding setups that best fit our needs. By combining traditional UX methods with programming and AI, I developed prototypes that were more tangible and dynamic than the previous approaches, and explored how AI can help automate prototype generation to accelerate concept testing. Beyond creating these workflows, I shared my knowledge with colleagues, lecturing the team to ensure everyone could leverage these new approaches effectively. This not only increased our efficiency but also brought the team to a common skill level, empowering us to explore and test ideas more confidently.
In addition, I conducted iterative user studies with participants, gathering insights to refine and validate our concepts based on mentioned prototypes, and I contributed to unifying multi-brand processes by developing shared information structures and component-based design architectures, ensuring consistency and efficiency across teams and products globally.
This role has been an immersive experience, allowing me to experiment with emerging technologies, take ownership of prototyping practices, and shape multi-brand design processes—all while redefining how user experience and AI-driven design intersect in next-generation home appliances.

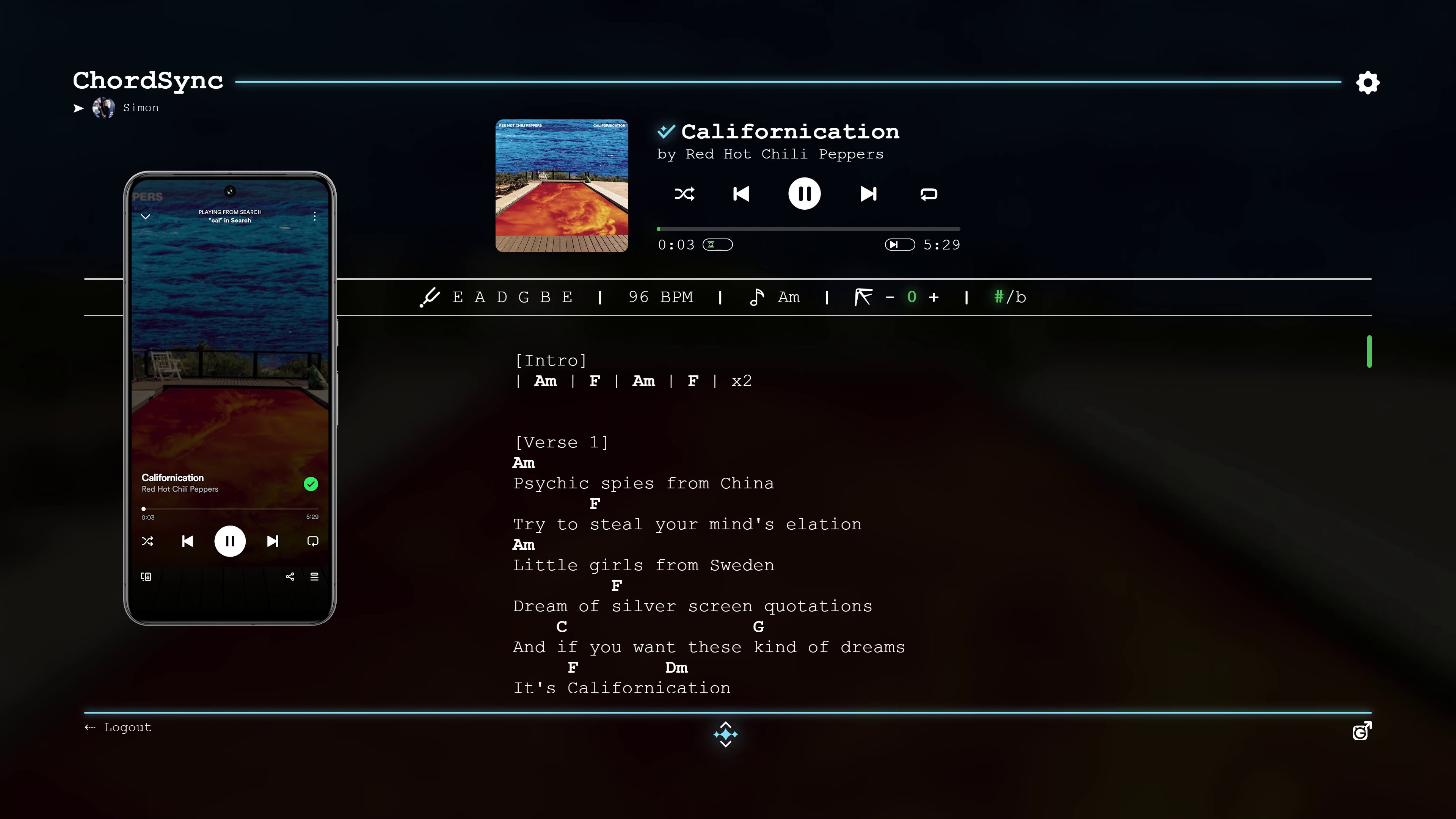
Musicians, particularly guitarists, often encounter disruptions when attempting to play chords
along with songs ("play-along"), as they face the cumbersome task of manually searching for
chord-sheets, selecting songs with available chords, and scrolling through these sheets to stay
synchronized with the music.
Seeking a solution, I came up with the idea of ChordSync, a software I designed and implemented to streamline the play-along
experience for guitarists.
After finalizing my idea, I conducted research to validate it with users and to understand the market.
I then began the initial development process, exploring the feasibility of the two main algorithms in Python.
After confirming that the algorithms could be implemented, I decided to base my Bachelor Thesis on this idea.
I contacted several researchers at LMU Munich until I found
Dr. Jakob Karolus, who offered his supervision for this project.
ChordSync seamlessly integrates with Spotify, allowing for instant
retrieval and display of accurate chord-sheets sourced from Ultimate-Guitar. Furthermore, it
incorporates a bi-directional Autoscroll algorithm that synchronizes the song’s playback with
the displayed chord-sheet. By utilizing timestamps provided by the Musixmatch lyrics API, the
algorithm matches lyrics with those from Ultimate-Guitar, overcoming obstacles such as spelling
disparities and variations in line separations. In cases where direct matches are not feasible, an
interpolation algorithm is employed to synchronize sections and chords.
I conducted a user study focusing
on the temporal dimension of disruption occurrences, resulting in refinements to
ChordSync’s UI, and demonstrating its capability to circumvent disruptions and provide a more
seamless, efficient play-along experience.

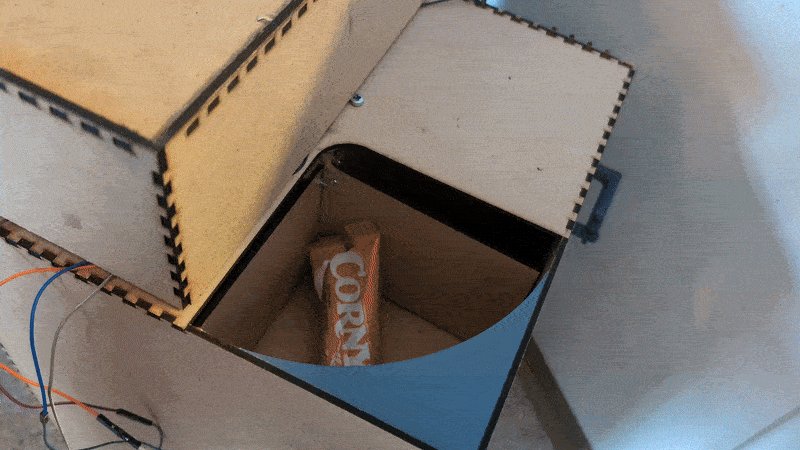
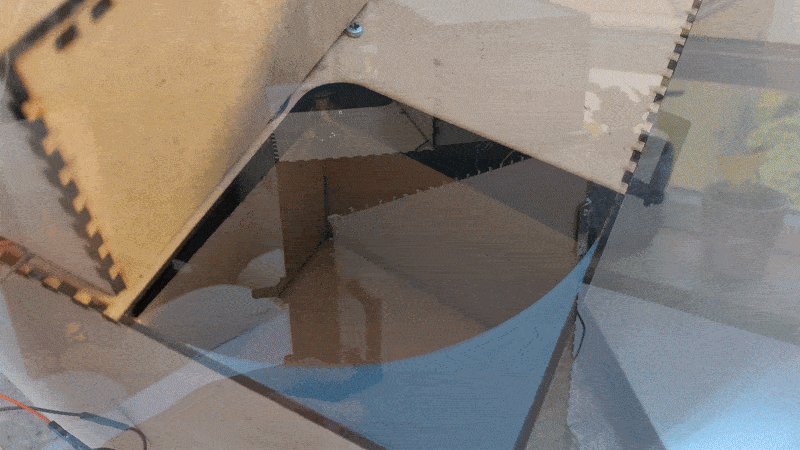
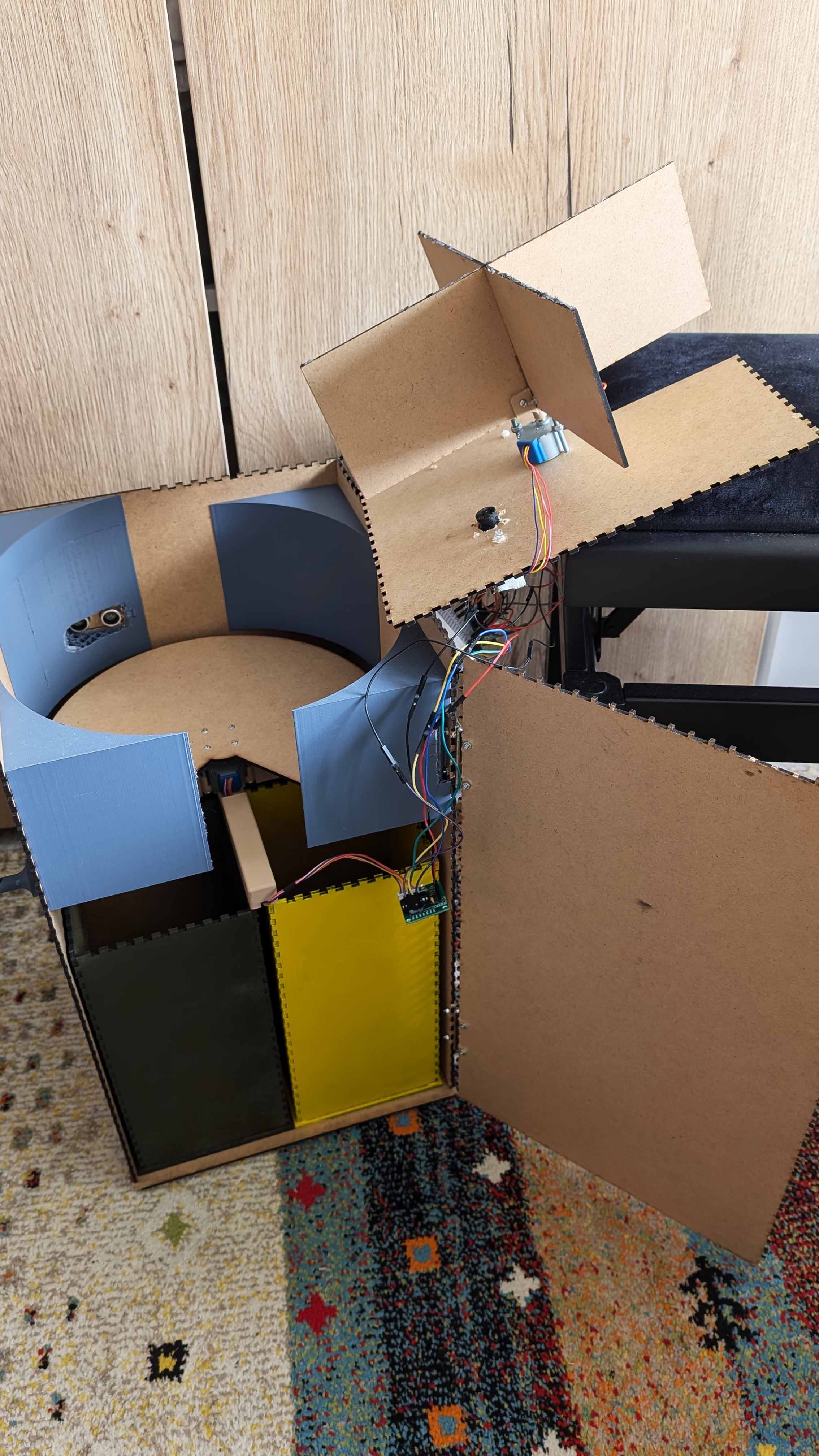
S-Bin is the result of a Design Workshop where we created physical AI assistants for the home.
I collaborated with five other students from Hochschule München, studying "Digital Technology Management",
LMU students studying "Art and Multimedia", and fellow students from my course of study in "HCI".
Our task was to systematically explore innovative digital concepts for new integration and interaction possibilities
for physical AI assistants.
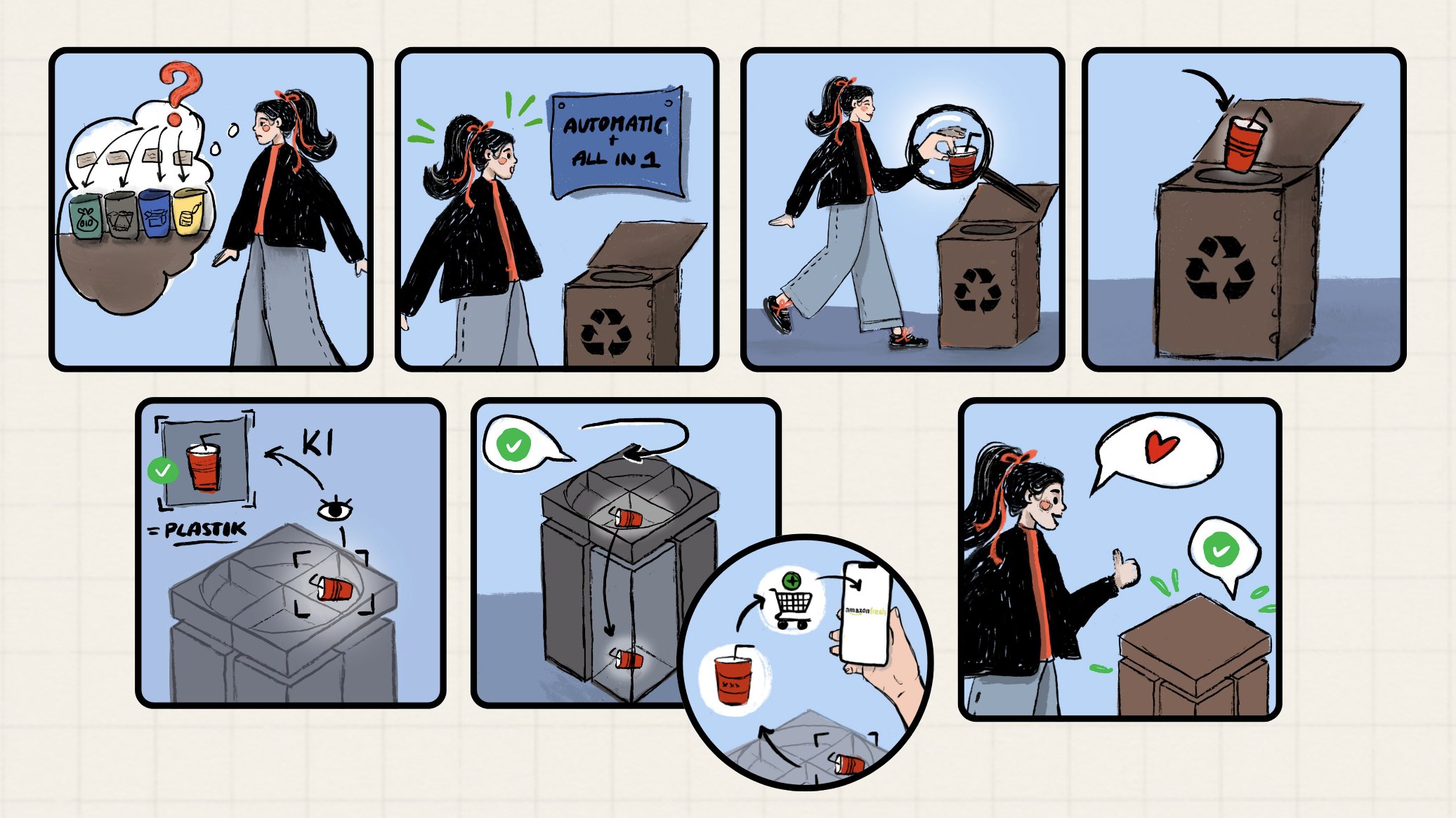
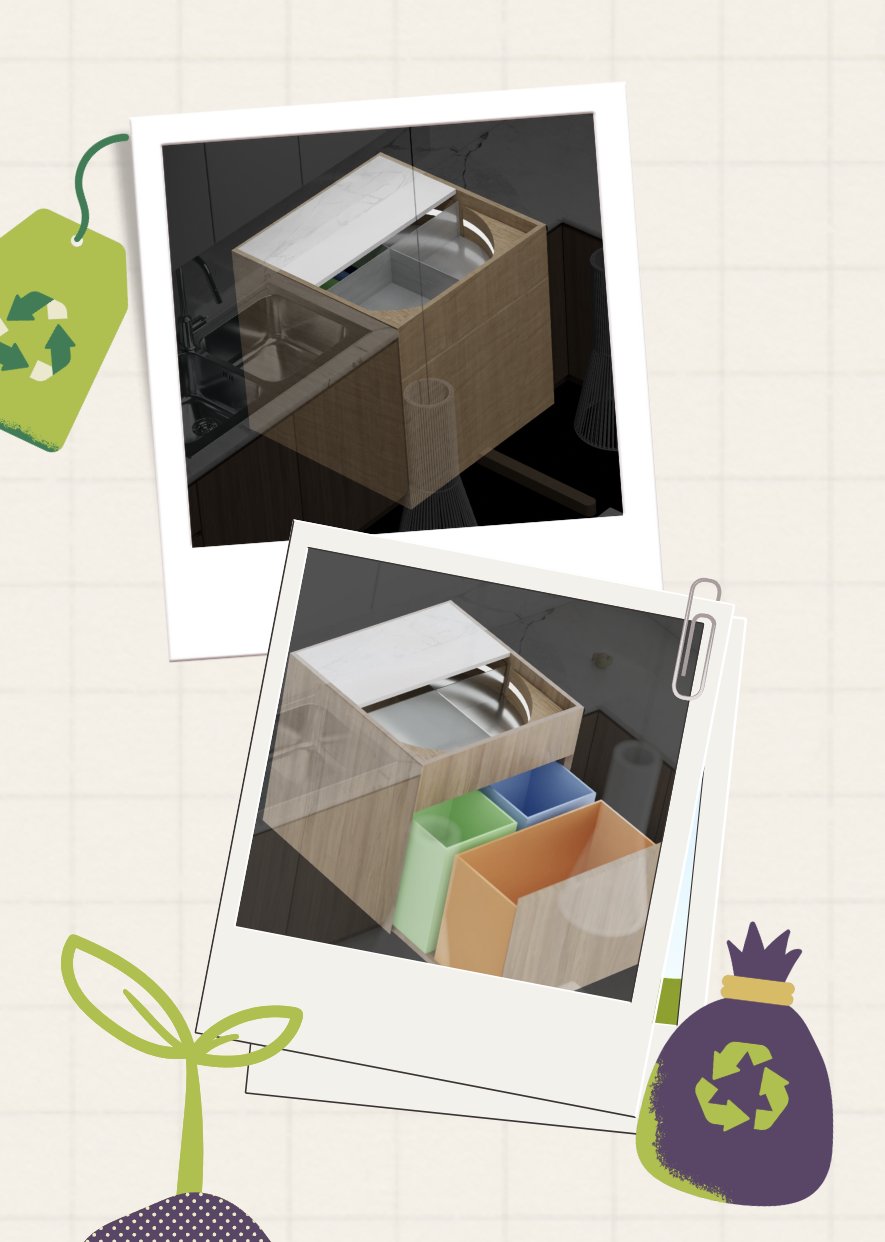
My team and I developed "S-Bin," a smart recycling bin that uses AI to recognize and sort waste.
We employed woodcutting, 3D printing, physical computing with a Raspberry Pi, microcontroller,
and various sensors, programming in Python.
Once the waste is detected by a distance sensor as it is thrown into the bin, it is moved to a section equipped
with a camera and an LED. The camera captures an image of the waste and sends it to GPT-4 Vision.
Upon receiving the analysis, S-Bin sorts the waste into the appropriate section.
If the waste is not recognized or is non-recyclable, it is returned to the user for manual disposal.
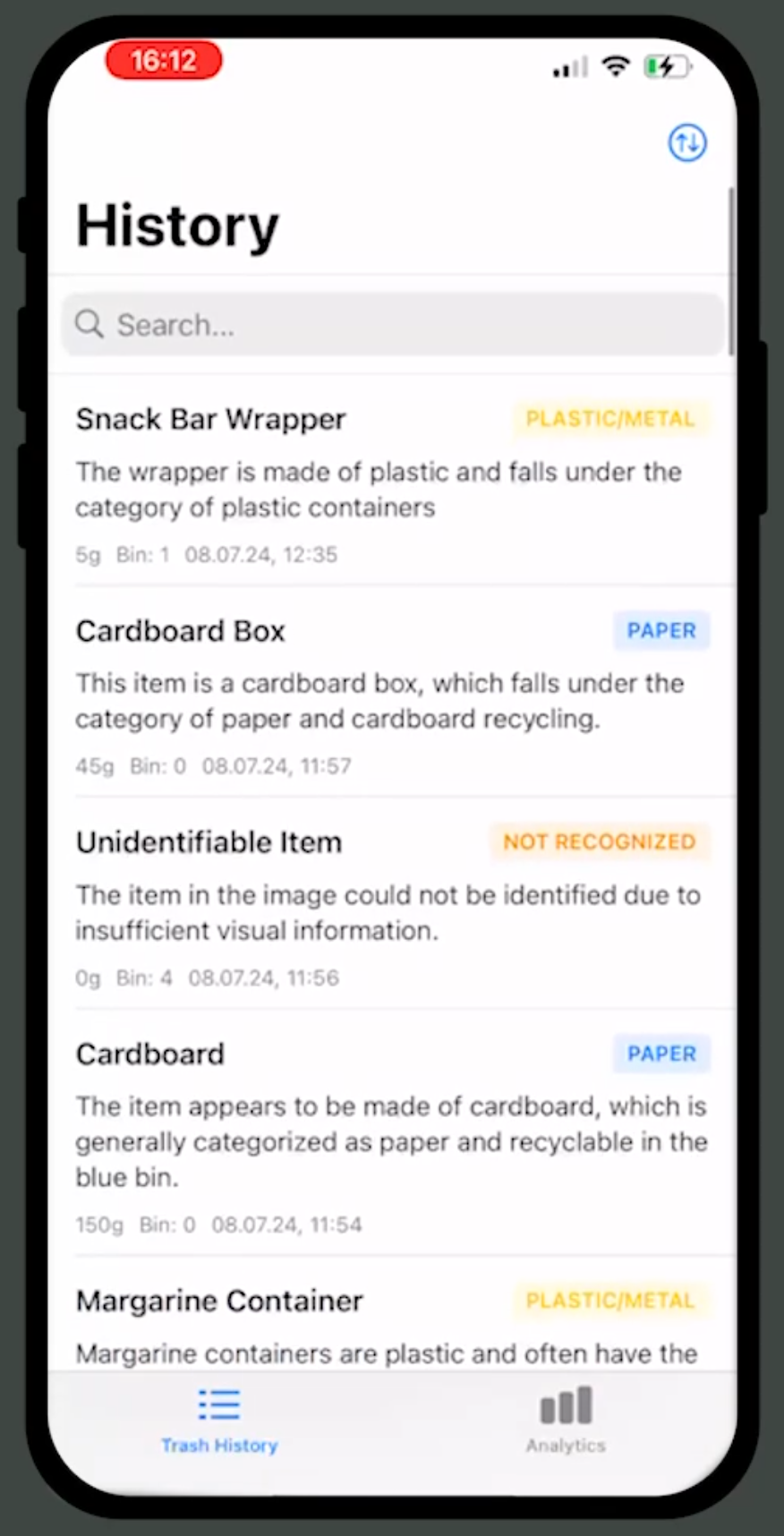
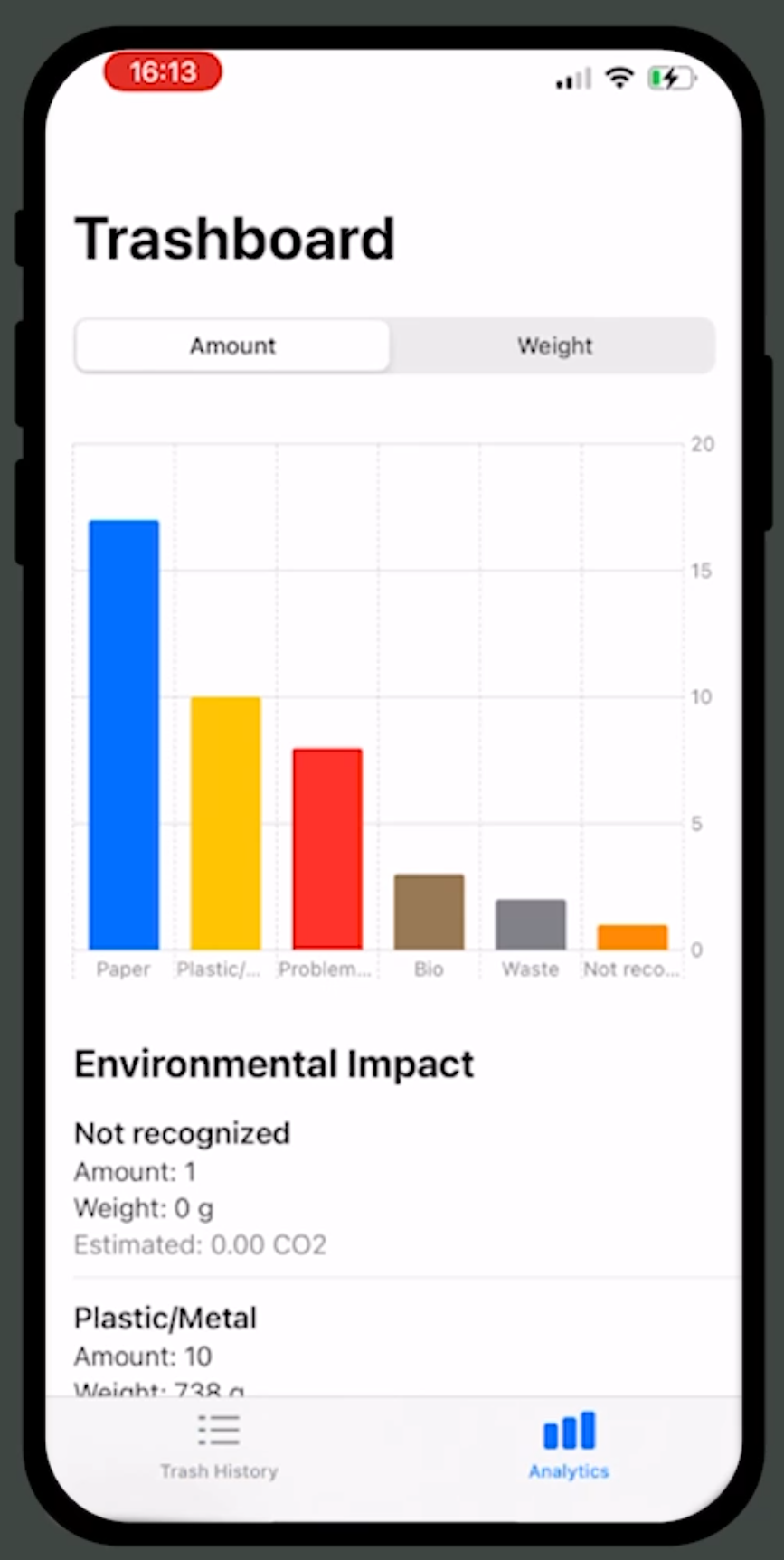
Additionally, we developed an iOS app that connects with S-Bin and displays statistics about the waste produced by the user.






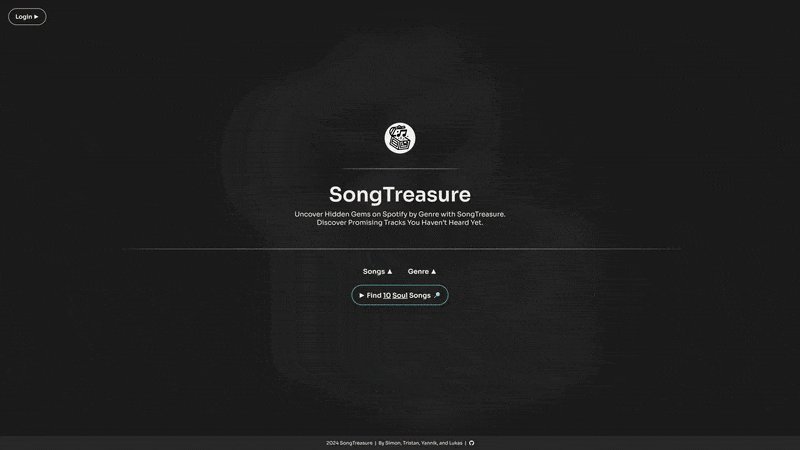
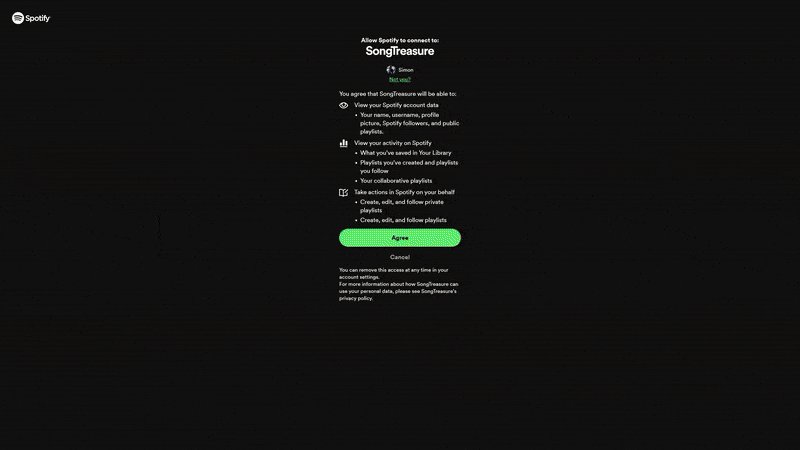
As a music enthusiast, I often find myself bored and uninspired by the repetitive nature of Spotify's playlists. Seeking a solution my team and I developed SongTreasure, a web application that uses machine learning to recommend hidden gems on Spotify. You can simply select your desired genre and ammount of songs and SongTreasure will search for the newest unknown songs in Spotify's database, predict the songs' popularity with our machine learning model and present them to you. You can also authenticate with your Spotify account and save the songs to your playlist after listening to a preview of them.
To achieve this we have gather over 1.6 million songs from Spotify's library, did data preprocessing, feature engineering, and trained a regression based machine learning model to predict the popularity of songs. We then built a fully responsive web application with Flask that connects to Spotify's API and applies our model to recommend songs to the user.

Physical exercise is often more enjoyable and effective when accompanied by music, especially when the music is tailored to the specific activity and pace of the workout.
However, manually managing music during a workout can be disruptive and counterproductive. PulseLL addresses this by creating an intelligent system that automatically generates and adjusts music based on real-time workout data, eliminating the need for manual interaction.
My team of four colleagues and I developed PulseLL during a one-week hackathon, where I led the backend development. My responsibilities included creating the server, processing physiological data from the iOS smartwatch client, generating and interpreting music using ChatGPT, and enabling live audio streaming to the client for the user to listen to.
* Disclaimer: Due to contractual obligations with Wacker and the public availability of my website, I am unable to disclose specific details regarding the projects I worked on. Therefore, I will only provide a brief and general overview about my time at Wacker.
Between 2019 and 2022, I had the unique opportunity to work at Wacker Chemie AG in Burghausen as part of a Werkstudium program. Over the course of three years, I participated annually for two months full-time in various stages of the polysilicon manufacturing process, specifically focused on the semiconductor and microchip industries.
These experiences provided me with valuable hands-on exposure to the inner workings of polysilicon and chip production, offering insight into the complex processes behind high-tech material development. Each year, I deepened my understanding of manufacturing workflows, making meaningful contributions to Wacker's operations.

Many people listen to "White Noise" sounds to help them relax, focus, or fall asleep. White Noise contains all frequencies within the range of human hearing. However, there are also other “colors” of noise, such as Brown Noise, which emphasizes lower frequencies. Noise generators are widely available online, allowing people to create their own customized sounds.
This led me to realize that people often have personal preferences for the exact composition of noise they listen to. Different combinations of frequencies and volumes may be better suited for different moods or mental states, such as relaxation, concentration, or sleep.
Together with my team of three colleagues, we developed NoiseScape — a system that helps users discover their ideal noise profile. By connecting a Brain-Computer Interface (BCI) to our software, users can choose a target state they want to achieve (e.g., relaxation). The system then runs a series of sound setups, analyzes the EEG data, and identifies the specific frequencies that best maintain the chosen state for that individual.

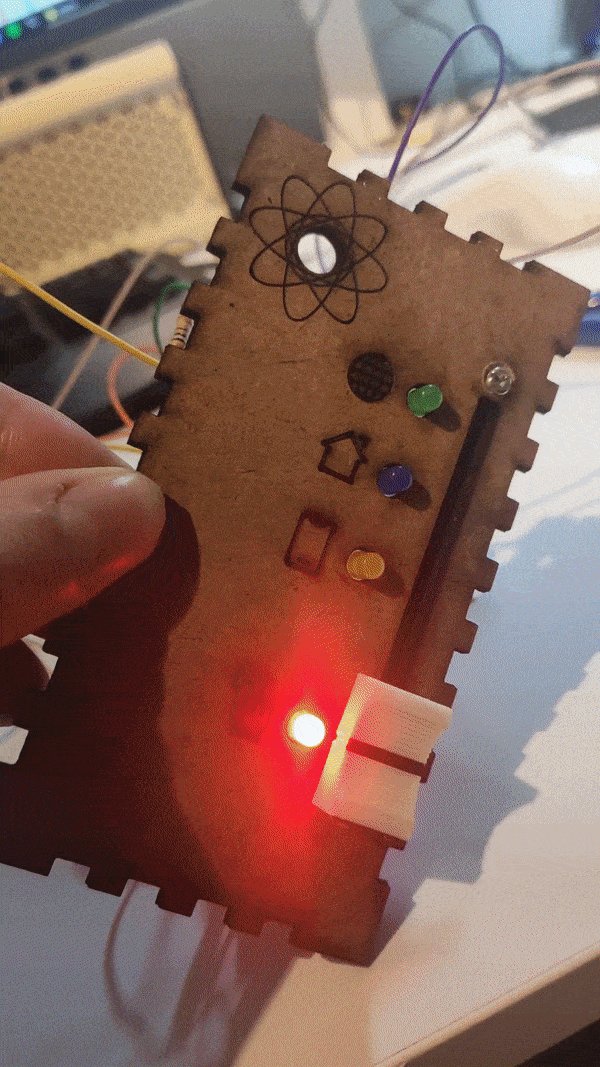
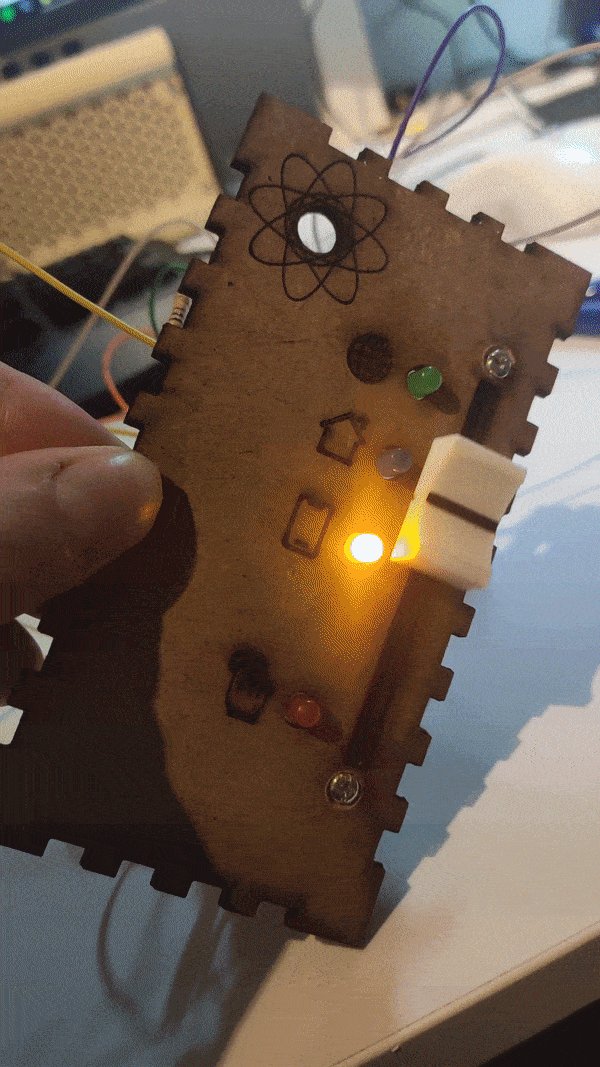
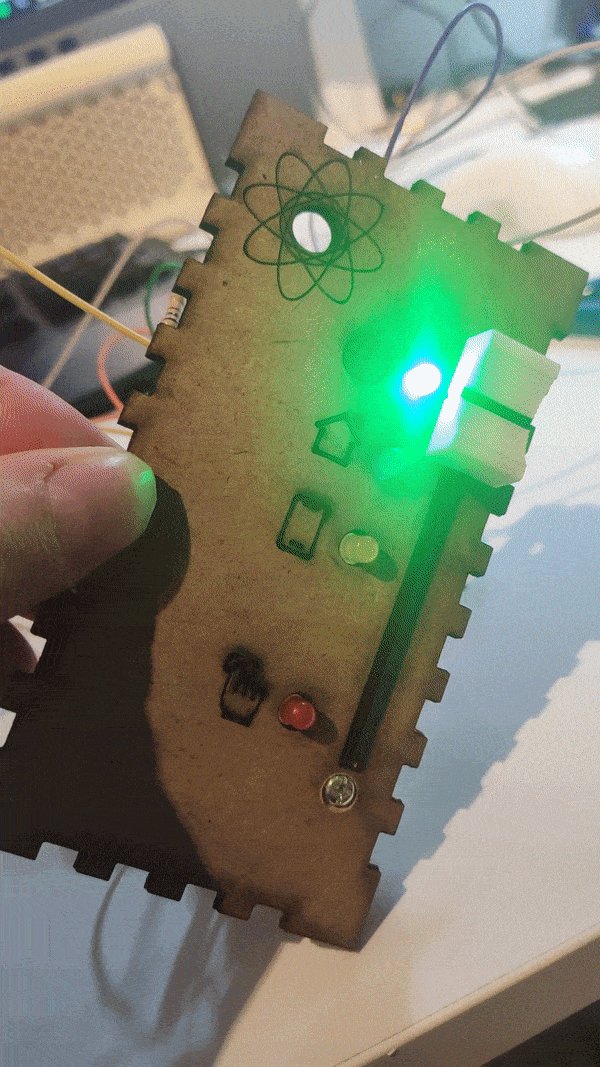
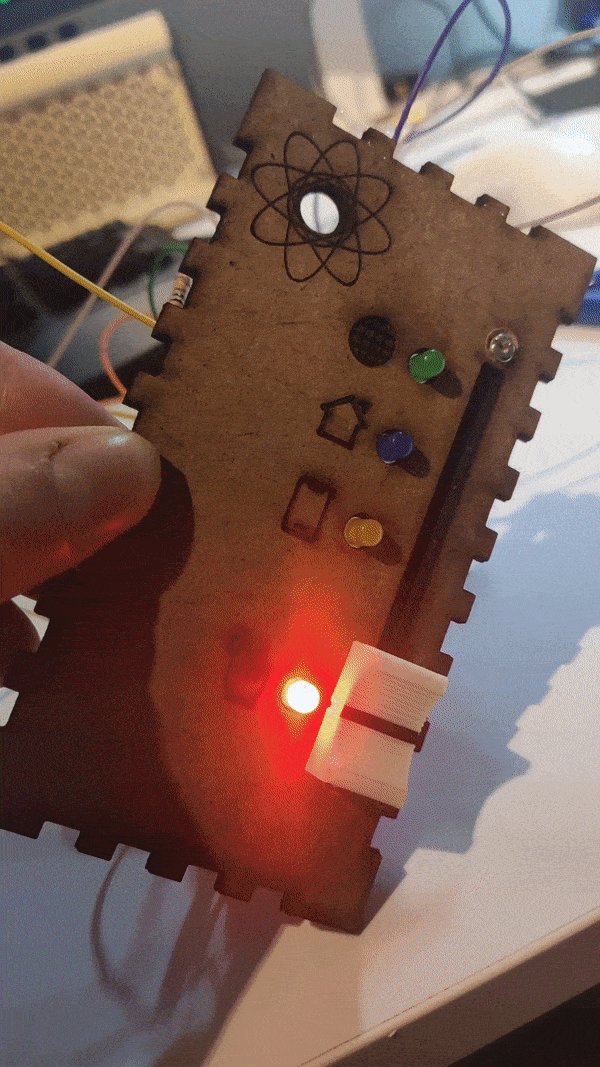
In a Practical Experience Design Workshop, my colleagues and I developed Scent Connect — a pair of interconnected devices that release each other’s perfume through a movement trigger on the other person’s device.
How it works:
Motion Detection: When Person A moves in their space, a sensor detects the motion and sends a signal to Person B’s device, and vice versa. Movement from either side triggers the scent dispersal for the other person.
Scent Activation: Person B’s Scent Connect then releases their favorite fragrance of Person A, instantly creating a sensory link between them. The same happens in reverse when Person B moves.
LED Feedback:
To build this system, we reverse-engineered a standard air freshener from a drugstore. We identified the gearwheel mechanism’s control algorithm and replaced it with a custom setup: a microcontroller, a DC motor, and a motion sensor to trigger the release on command. An on/off switch and indicator light allow manual control, while the LED system shows status updates when each device triggers and releases the perfume. The control logic was programmed in MicroPython and the devices communicate over Wi-Fi.

DoggyMatch is a full-fledged social networking app I built with Flutter and Firebase that connects dog owners with dog sitters, and also helps owners connect with each other. I started this project as a way to teach myself mobile app development and explore how to build a cross-platform application from the ground up. What began as a learning project eventually became a fully functional social media app with working chats, posts, friends, and more.

I started by designing the app's user interface in Figma, creating wireframes and components to visualize the app's flow and layout. This rather big personal project taught me the importance of frontloading design work before jumping into coding. I then set up the backend using Firebase, which provided a robust and scalable solution for user authentication, real-time database management, and cloud storage. For the frontend, I chose Flutter due to its ability to create natively compiled applications for both iOS and Android from a single codebase. The app allows users to create their own profiles, define whether they are dog owners or dog sitters, create posts, publish announcements, find friends via location, and chat with each other in real-time.


DartAI is an intuitive web app that allows users to play real darts while tracking their scores and progress using voice input.
I noticed a growing trend among young people playing darts, particularly with traditional steel-tip darts, which require a real dartboard and lack built-in electronic scoring. To automate scorekeeping, many players resort to expensive camera setups that detect and evaluate thrown darts.
To make this process simpler and more accessible, I created DartAI — a web-based application that lets players call out their hit fields, with the app processing those voice inputs automatically. In addition, DartAI features a voice moderator that announces scores and updates using Google’s Chirp 3 TTS. Players can also compete with friends and track their scores together. Looking ahead, I plan to implement an AI opponent feature that allows users to play against computer-controlled players of varying difficulty levels and further improve the voice recognition capabilities.

YearJS Simon Rödig - All rights reserved